こんにちは、のまち(@bokunomad)です。
このブログのレンタルサーバーは「mixhost」で運営していて、mixhost契約者はWordpress上でLitespeed専用の「Litespeed Cache」プラグインを使用することができます。
このプラグインを有効化することで手軽にページ高速化を実現できるのですが、せっかくmixhostを契約しているのにも関わらず「Litespeed Cache」を導入し忘れておりました。。。
今回改めて設定したので設定前と設定後の違いや、実際の設定周りを紹介したいと思います。
Contents
この記事で分かること
- Litespeedとはどういうものか
- インストール方法とbokunomad.comで使用している設定項目
- 導入前と導入後でどれだけGtmetrixのスコアが変わったか
WordPressでブログをしている人やサーバーにmixhostを使用している人に役立つ思います。あとはWordpressのキャッシュ機能をつけて高速化したいと考えている人にもおすすめです。
そもそも「Litespeed Cache」とは
「Litespeed Cache」は一言でいうと「画像やサイトデータを一時作成して読み込み速度を高速化」するキャッシュ機能を導入するプラグインです。
「WP Super Cache」「WP fastet Cache」などキャッシュプラグインは探せばたくさんありますが、「Litespeed Cache」はLitespeedが搭載されたサーバーにのみ使用できるプラグインです。導入することでアクセスが集中した際にもスムーズな表示が可能となります!
「Litespeed Cache」インストールと設定
インストール方法は一般的なプラグインと同じです。Wordpress管理画面からサイドメニュー[プラグイン]->[新規追加]で「Litespeed」と検索すると出てくるのでインストールして有効化しましょう。

有効化したら次はサイドメニューから[Litespeed Cache]->[設定]画面へ移動しましょう。右上の「高度なオプションを表示」を押してすべてのオプションを表示させます。
基本的に設定は初期設定のままで大丈夫ですが、一部設定を変更していきます。変更後はかならず「変更を保存」を押すのを忘れずに。
↓bokunomad.comでのデフォルトから変更した設定です
[全般]
Litespeed Cacheを有効にする: 有効
自動アップグレード: オン(どちらでもいい)
[キャッシュ]
ログインページをキャッシュ: オフ
[最適化]
CSS圧縮化: オン
CSS結合: オン
CSS HTTP/2プッシュ: オン
JS圧縮化: オン
JS結合: オン
JS HTTP/2プッシュ
HTML圧縮化: オン
☆CSS結合、JS結合はサイト環境によってデザインが崩れることもあるので、オフでもOK
[CDN]
Cloudflare API: オン
☆Cloudflareサイトで設定している場合のみオン。分からなければオフでOK
LiteSpeed Cacheの動作確認
Litespeed Cacheの設定ができたら次に行うのは動作確認です。
ウェブブラウザChromeの管理ツールから確認する方法もありますが、個人的にこういう確認はターミナルで行いたいのでmacのターミナルを使用します。
トップ画面右上の虫眼鏡アイコンを押してスポットライトを立ち上げて「terminal」と入力してターミナルを起動しましょう。
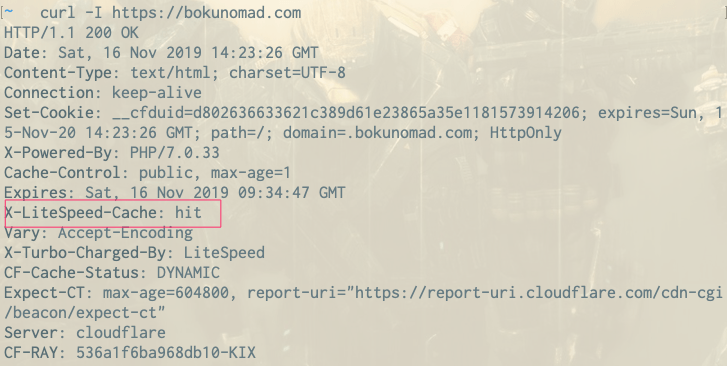
起動したらcurl -I [調べたいサイトURL]
と入れましょう。今回はbokunomad.comを調べるのでcurl -I https://bokunomad.com
と入れて実行します。
実行結果にX-LiteSpeed-Cache: hitと表示されていれば成功です。正常にキャッシュされています。

もしX-LiteSpeed-Cache: missと表示された場合は何かしら不具合でキャッシュされていないため設定を見直しましょう。
[全般]のLitespeed Cahceを有効にするが無効になっている可能性もあります。
Litespeed Cacheを使ってどれだけ変わった?
実際にウェブブラウザでアクセスしてみると少し表示速度が早くなったような気がします。ページ上で共通で使用されている画像などがキャッシュされるため早くなるんですね。
数値的なデータもほしいため、ここではWebページやブログの速度パフォーマンスチェックツール「GTmetrix」を使用します。使い方はかんたんで調べたいサイトのURLを入力するだけです。
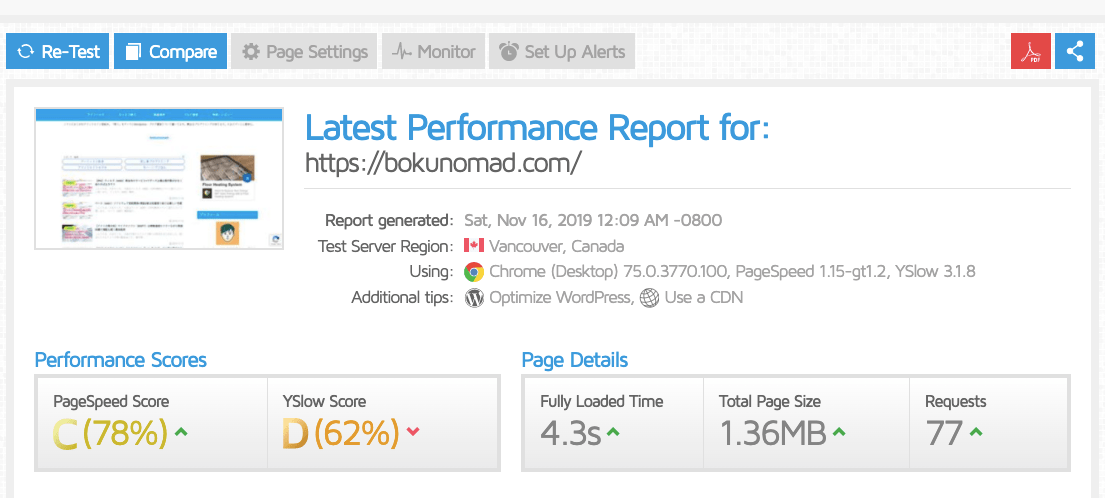
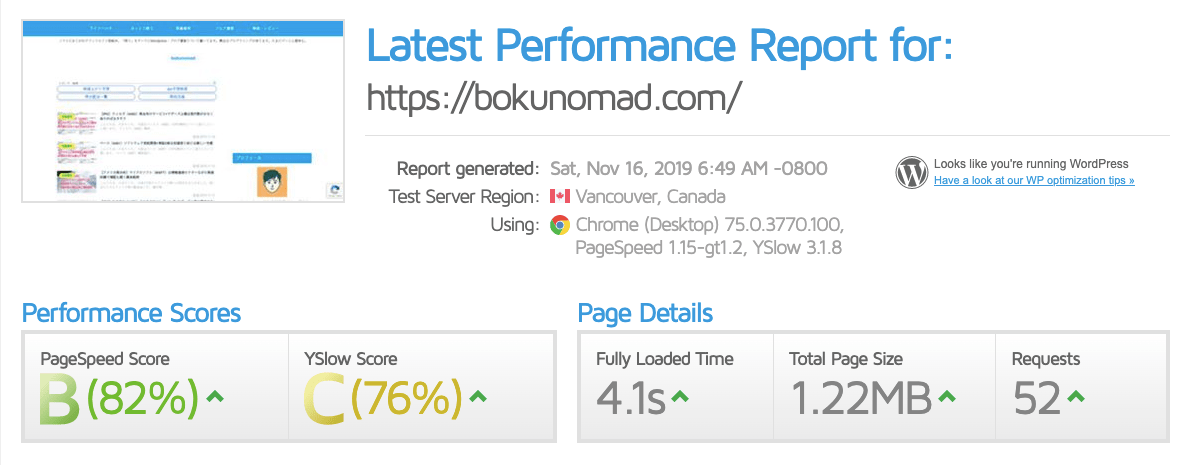
Litespeed Cacheを導入したことで下記のように変わりました!事前に取得していた導入前のデータと比べてみましょう。

Litespeed Cache導入前

Litespeed Cache導入後
スコアはそれぞれ1つずつ上がりましたね。とはいえ読み込み時間が4.1秒とはっきり言ってまだまだ改善の余地はありますが、ひとまずここまでとしておきます。
まとめ
ページ表示速度が遅いとそれだけでユーザーはページから離れやすくなるとGoogleも実際に研究結果を発表しています。つまりユーザーやGoogleからすると表示速度は早ければ早いほどいいということです。
表示速度の改善方法はたくさんありますが、「Litespeed Cache」は導入するだけでサイト表示速度が早くなります。
知識があまりない初心者の方でもかんたんに導入できるため「mixhost」を契約している方はぜひ設定してみてください。
初期費用無料で10日間は無料お試し期間があるので、今は使ってないけど前から気になっていたという方も一度「mixhost」を試してみてください。