こんにちは、のまち(@bokunomad)です。
記事を書いているとよく使う定型文やアフィリエイトリンクってありますよね。定型文ならまだしもアフィリエイトリンクをいちいちASPから引っ張ってきて貼り付けて調整してって正直めんどうですよね。
そんなときに使いたいのがWordpressプラグイン「AddQuicktag」です!
多くの人が使っている有名なプラグインです。これがあるなしで記事作成のスピードがかなり変わりますよ。
Contents
よく使うコードはなんでも登録
「AddQuicktag」は登録しておいたコードを投稿画面ですぐに呼び出して使えるプラグインです。定型文からHTMLコードまでなんでも使えるのが特徴です。
わたしは文頭・文末の「こんにちは〜」「それでは、〜でした」を登録して記事の書き始めにまず挿入してから記事を書いていきます。あとは各ASP公式サイトへのコード付きリンクも登録しています。
まずは登録
「プラグイン追加」の右上検索ボックスに「AddQuicktag」といれて検索するとプラグインが出てきます。インストールして有効化しましょう。
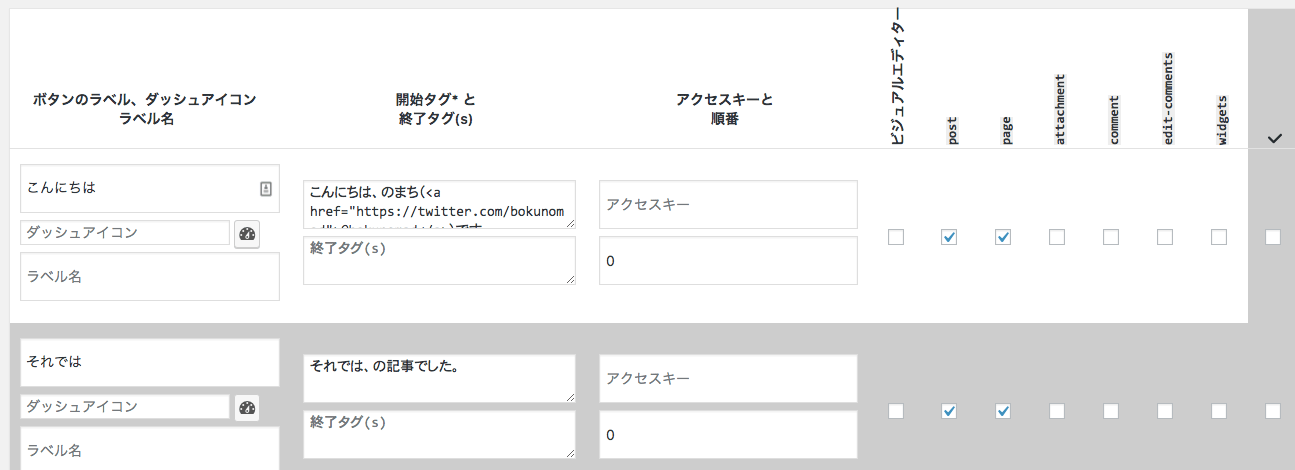
「設定」→「AddQuicktag」から定型文を登録します。最低限使う分には以下の設定だけで大丈夫です。
- ボタンのラベル:投稿画面で表示される名前です
- 開始タグ:投稿画面上で1回ボタンを押すと、この内容が挿入されます。(例:<a href=”***”>)
- 終了タグ:投稿画面上で2回ボタンを押すと、この内容が挿入されます。(例:</a>)
- POST:チェックを入れると投稿記事画面にて表示されます
- PAGE:チェックを入れると固定記事作成画面にて表示されます
ちなみにHTMLコードのように<a>***</a>と2箇所タグで挟む必要のない純粋に定型文なら終了タグは必要ありません。開始タグに文章を入れておくだけで大丈夫です。
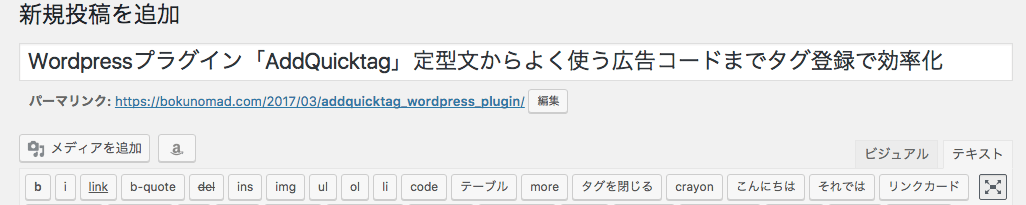
AddQuicktag使い方
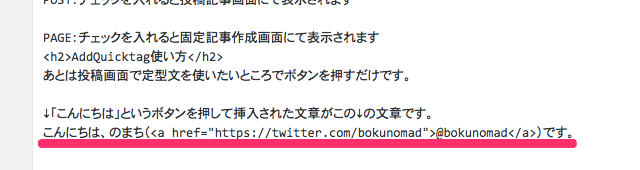
あとは投稿画面で定型文を使いたいところでボタンを押すだけです。
まとめ
WordPressプラグイン「AddQuicktag」は登録さえしてしまえば、作業効率がおおはばにアップする超時短プラグインです!なぜWordpress側の標準機能として実装されていないのか不思議なぐらい使える機能です。
また設定したタグはエクスポートできるため、新しくWordpressサイトを開設しても今の設定をそのまま移行できますよ。
それでは、Wordpressプラグイン「AddQuicktag」定型文からよく使う広告コードまでタグ登録で効率化の記事でした。