こんにちは、のまち(@bokunomad)です。
ブログやメディアで今では当たり前に使われている「いいね!」「フォロー」ボタン。最近では設置されていないメディアの方が珍しいですよね。
WordPressのテーマ自体にフォローボタンが付いていることもありますが、プラグインを使うことで超簡単に設置することができます。
このブログにも採用している「VA Social Buzz」を使うと大手人気メディア風の綺麗なフォローボタンを設置できるので紹介します。
Contents
インストールだけでお手軽「フォローボタン」
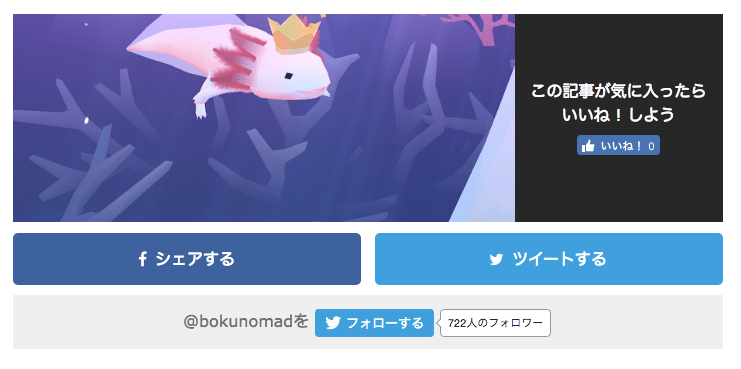
ダウンロード・インストールして少し設定すると、本文下に
- アイキャッチ入りFacebookフォローボタン
- Facebook「シェア」ボタン
- Twitter「ツイート」ボタン
- Twitterフォロワー人数表示付きフォローボタン
4つのボタンを追加することが出来ます。アイキャッチ入りのボタンがあるだけで一気に大手メディア風に風変わりしますね。フォローボタンにも地味に人数表示される点も嬉しいところです!
「VA Social Buzz」設定
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
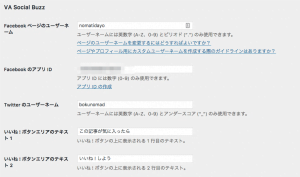
「VA Social Buzz」をダウンロード・インストールしたら、「設定」→「表示設定」から基本設定をしましょう。
Facebookページのユーザーネームには「facebook.com/○○○」の○○○部分だけを入力します。アプリIDはFacebook for Developersから取得できます。
Twitterのユーザーネームにも同じく「twitter.com/○○○」の○部分を入力しておきましょう。
またアイキャッチ上のテキストやFacebook・Twitterボタンのテキストもカスタマイズできます。いいね!ボタン周りの背景色や透明度は自分のサイト色に合わせてセットしておきましょう。
あとは1番下の変更を保存で完了です!
まとめ
SNSは今日のブログ運営において必要不可欠なため、サイトを訪れたユーザーが拡散したい!と思わせるデザイン構成にするのは非常に重要なポイントです。
「VA Social Buzz」を使ってサクッと簡単にオシャレなSNSボタンを設置しましょう!
それでは、記事下にフォローボタン集付けるなら「VA Social Buzz」が見た目最高の記事でした。