こんにちは、のまち(@bokunomad)です。
今回はアラサーで完全未経験からインフラエンジニアに転職したときに使ったサイトや勉強方法など紹介します。
IT系のエンジニアになりたい人や未経験から実際にエンジニアになるのはどうなの??と思うは参考にしてみてください!
Contents
この記事で分かること
- インフラエンジニアはどうなの?
- 活用したサイトやサービス、書籍
- 転職にあたり勉強したこと
- 実際になってみてどうかの感想
- 副業など水平展開ができるか
インフラエンジニアはどうなの?
そもそもインフラエンジニアとはサーバー・ネットワークの設計・構築・運営などを行うエンジニアのことです。サーバーの上にWebアプリが動いている本当に文字通りの「IT」のインフラを扱うことになります。
プログラミングをゴリゴリ書いて目に見えるプログラムを作成するフロントエンドプログラマーを花形と捉えると、どちらかというと表には名前を出さずに裏方に徹する縁の下の力持ちタイプです!
ネットワークエンジニアやサーバーエンジニアと分けて呼ぶこともありますが、最近はAWS(Amazon Web Service), GCP(Google Cloud Platform) Azureといったクラウドウェブサービスを使用したクラウドインフラを使うことが多いため特に分担はされてないのかな?という印象です。私も実際にネットワークも設定しますし、サーバー設定も行います。
ITサービスはそもそもインフラがあって初めて成り立っています。今後次世代通信5Gが普及するなどITインフラは実質社会インフラになっているため、しっかりついていくことができるインフラエンジニアは今後も需要は見込まれると思います。
個人的にはWebアプリのプログラマーよりもインフラエンジニアの方が潰しがきく気がしています。お互い持ちつ持たれつですけどね笑
活用したサイトやサービス
勉強に使用したサービス
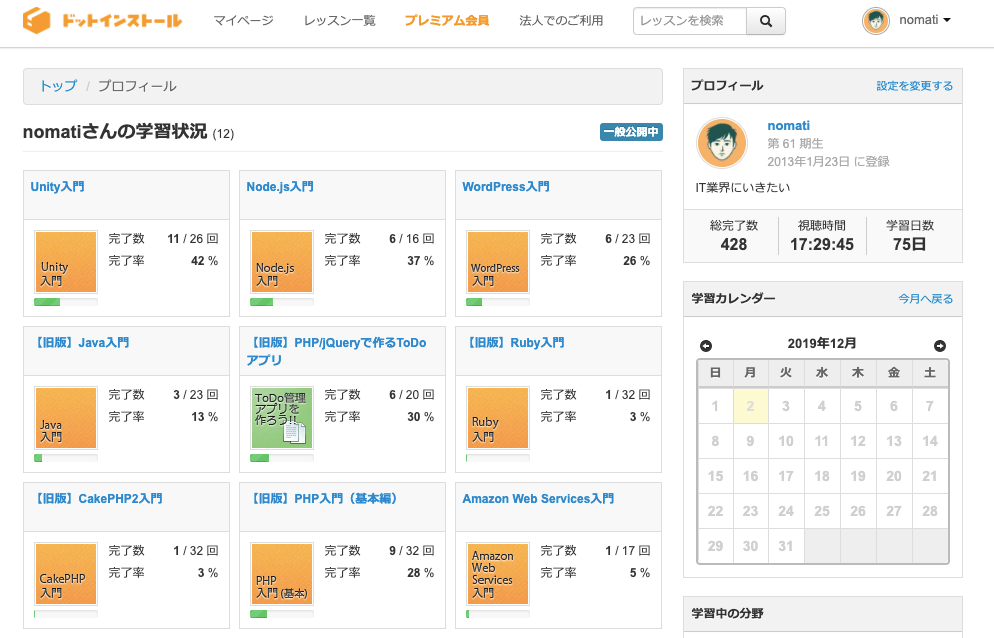
- ドットインストール
→プログラミングやIT系初心者に最適。HTML, CSS, Javascript, Ruby, Python, Unityなど無料で学べる最強サービス。1つ動画が3分ほどでスキマ学習に最適。 - Progate
→月額980円でHTML, CSS, Javascript, JQuery, Ruby, Ruby on Rails5, PHP, Java, Python, コマンドライン, Git, SQL, Goなどが学べるコスパ最高サービス。スライド見ながら学習して、実際にコードを書きながら学べるため頭に残りやすい。学習コースを終えたら、自分の力で問題解決をする道場コースまでこなすと良い。 テックアカデミー
→アルバイトが返事を書くような他のオンラインプログラミングスクールと違い、担当メンターが実際に現場に出ているプロの方なので返信速度(15時~23時の間)が爆速。さらに週2回の1回30分のビデオチャットで画面共有しながらサポートしてもらえるので安心感が違う。テキストも骨太でやりごたえあり。テックアカデミー受講者限定の転職案件もあり。
購入した書籍
- Gitが、おもしろいほどわかる基本の使い方33
→今どきはチーム開発がほとんどのためgitはほぼ必須。最低限の知識は頭に入れておくとチームとの会話についていけます。 - Ruby on Rails 5アプリケーションプログラミング
→分厚い、重いRuby on Rails5の参考書。本気でやるなら手元に置いておくと便利。本当の初学者だと意味不明かもしれないが、Progateを一通りこなしたあとに読むと理解スピードが早まります。 - 6ステップでマスターする 「最新標準」HTML CSSデザイン
→とりあえず手を動かしてページを作るのに便利なHTML, CSS本。ポートフォリオページ作るのに参考にしました。 - 技術者のためのテクニカルライティング入門講座
→知っていて損はない文章の書き方。エンジニアになると必ずドキュメントは書くため頭の片隅に入れておくと良い。読みやすいため忘れたころに何度も見直すのにちょうどいい。 - エンジニアの知的生産術 ―効率的に学び、整理し、アウトプットする
→エンジニアの頭の中を覗ける本。情報収集→抽象化→実践・検証とプログラミングの学び方そのものを知るためにも一読すると良い。 - [試して理解]Linuxのしくみ ~実験と図解で学ぶOSとハードウェアの基礎知識
→Linuxに全く触れたことがない人向けの基礎知識本。図解が多いので最後まで読みきれる。。。はず。 - ゼロからはじめるLinuxサーバー構築・運用ガイド 動かしながら学ぶWebサーバーの作り方
→LinuxインストールからLAMP環境(Linux, Apache, MariaDB, PHP)を作ってWordpressまで動かす一連の作業が体験できる。たしかSSLと少しだけDockerでコンテナにもふれてたような。 - まんがでわかるLinux シス管系女子
→初学者にはとっつきにくいLinuxコマンドを学べる学習まんが。3冊まで出てる。 - Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂版
→AWSでEC2インスタンスを立ててWebとDBサーバーを構築してネットワーク周りにもふれる入門本。こちらもわりと手を動かす系。
転職サービス
- マイナビ転職
→大手から中小まで検索できるため情報収集のため登録。マイナビ転職フェアの職務経歴書添削サービスと履歴書用の写真撮影が無料で受けれるのが便利。 リクナビNEXT
→リクナビNEXT限定で掲載している企業を探すために登録。自己分析やアピールポイントを発見するのに便利なグッドポイント診断が無料で使える。- Green
→勢いに乗っているIT・Web企業を探すのに便利な求人サイト。ベンチャー系もちょくちょく載っている。流行りのカジュアル面談もできる。Green経由で東京まで夜行バスに乗って面接に行ったが落ちたのはいい思い出笑。 ワークポート
→ITエンジニア転職にめちゃくちゃ強い転職エージェント。とにかく担当が応募先企業に猛プッシュしてくれる。入社前の給与交渉もしてくれる頼もしさ。ネット上では求人の質が悪いという口コミもありますが、担当コンシェルジュに言えば外してくれるので全く問題なし。
転職にあたり勉強したこと
HTML, CSSなど学習コストの低いものから入りサイトコーディングの流れなど意識しながら進めました。javascriptは書けなくてもどこで何が動いてるのか何となく理解できるぐらいで十分だと思います。
その後はRubyとRuby on railsでMVCアーキテクチャとCRUDモデルの基本を理解しつつ簡単なブログシステムの作成を行いました。
MVCとはモデル、ビュー、コントローラーのことでRuby on railsアプリケーションを動作させるための基本的な処理の流れのことです。
CRUDモデルとはCreate, Read, Update, Deleteの4機能の頭文字をとったものでデータベースの基本的な使い方のことを指します。
MVCとCRUDを理解すればRuby on railsでデータを扱う一連の流れを理解することができるので非常に大事なところです。
ここから初学者にとって感覚的に理解するのが難しくなってきます。慣れないエラーの解消にも時間がかかりますし、私もかなり時間がかかりました。書籍やテラテイルなど使ってじっくり丁寧に学ぶことが大事です。
この頃からオンラインプログラミングスクールの「テックアカデミー」を利用し始めました。網羅的なカリキュラムや高品質なテキストから得られる知識は圧巻で、すごいやる気が溢れる気持ちになったのを覚えています。
テックアカデミーを受講する中で私が1番大事だと思ったのは「分からないことを言語化して質問する力」です。
目指している方向、目的、何が原因となっている、自分で仮説を立てて何を試して実践してみた、問題解決のために何の情報がほしい。といった相手への質問力がエンジニアには重要な能力の1つであるとひしひしと感じました。
たとえばページ表示ができないエラーに遭遇したとします。先輩エンジニアに質問する際にエラーが出て表示できないです!と訴えたところで、先輩エンジニアは何も対処してくれないと思います。(たまたま時間が余ってやることがなければ別ですが)
しかし具体的なエラーログや自分で試したコマンドを提示したり、参考にしたサイトを伝えれば、先輩エンジニアも教育のためのヒントや具体的なアドバイス、解決方法を一緒に模索しやすくなります。情報を出すことは結果的にお互いの時間の無駄をなくします。
カリキュラムをこなすことも重要です。それ以上に私はメンターとやりとりをして質問力を鍛えることがエンジニアとしてやっていくのに大切なことだと感じました。
実際に今の現場でも抽象的な質問だと返事の内容がずれていたり、思っていた返事が返ってこないことがあります。しかしピンポイントであればあるほど具体的な返信が返ってきます。
ぜひテックアカデミーを受講する場合は質問力を鍛えるためにも担当になったメンターをばんばん使っていくことをおすすめします!!受講料もそこそこするので自分の成長と元をとるためにもぜひ笑
あとはできるだけ成果物を作ることがおすすめです。簡単なポートフォリオでもプログラムでも構いません。目に見えるものがあると、やはり意欲があるとみなされますし、企業側からするとスキルレベルの判断をしやすくなります。
私の場合は無料転職エージェント「ワークポート」を使って最終的に転職できたのですが、担当コンシェルジュから最低1つは成果物を作った方が良いと言われBootstrapを使用したポートフォリオページと簡単なトランプゲームを作成しました。
さらにAWS(アマゾンウェブサービス)にwebサーバーを立てて、独自ドメインを取得してポートフォリオページを閲覧できるようにしておきました。
ここまでやるとワークポートの書類審査で落ちることはなくほぼ毎週1回は面接を受けられる状態になりました。もちろんプロ目線で人事に魅力が伝わりやすいように履歴書や職務経歴書のチェックもしてもらい客観的な評価もしてもらいました。
その後紆余曲折あって(この辺はまた別の記事で書きます!)プログラマーではなくインフラエンジニアとして今の会社に入社しました。
実際になってみてどうかの感想
新卒ではないので自分で学びたいスキルやキャリアパスを明確にする必要はあります。受け身になっていても教えてくれることはないので、足りない部分を理解して自ら学ぶスタンスが必要です。
逆に言うとやりたいことがあればやらさせてくれる環境でもあります。(部署レベルで知見がない分野はさすがに無理)
私の場合はチーム単位で開発したことがなかったため一番はじめにgithubの使い方から教えてもらいました。
その後はAWS Lambdaを使って部署メンバーが必要としてSlack通知サービスを作成したり、Linuxの自動処理スクリプトを書いたりなど、とにかくあれもこれもやってみたいと声をあげて色々経験させてもらえました。現在はAWSのインフラ環境の構築・設計のメンバーとして実務に入っています。
あとは英語でも嫌がらずにがんばって読むことも大事です。基本的に各種サービスの最新ドキュメントは英語です。Qiitaや個人ブログに書いてあることもありますが、最新でなかったり、たまたまその設定にすると動いているだけということが多々あります。
エラーが発生してログを見たらまず参照すべきは公式ドキュメントやリファレンスなので英語には馴染んでおいと損はないでしょう。あとエラーログは友達!
副業など水平展開ができるか
正直いうと完全未経験からのエンジニアになって1年足らずのスキルでは副業として展開するのは厳しいかなと思います。
ココナラとかでスキルを売るにしても同業者の壁は非常に厚いですし、土日だけの在宅副業で実務1年前後で応募できるインフラ案件の募集が少ないという問題があります。
ただスキルと経験さえあれば案件は見つかるので副業案件サイトに登録しておくことはおすすめします。定期的に経歴書を更新していれば声はかかるはずです。
どちらかというとすぐに副業!フリーランス!と意気込むよりもSNSや技術ブログでアウトプットし続けることが遠回りのようで実は効率的かと思います。本当に理解できて初めて文章に直して発信できますので。そして社外でのつながりを構築しておくことは、後ほど副業するとき(もちろん副業以外にも!)に絶対生きてきます。
まとめ
以上、完全未経験からインフラエンジニアになるために勉強したことや使用したサービス、転職してエンジニアになってからの感想などでした。
改めて下記に私がインフラエンジニアに転職するまでに通ってきたサービスをまとめておいたので参考にぜひ!
- ドットインストールで基礎知識を幅広く学ぶ
- Progateで実際にコードを叩く
- テックアカデミーでさらに実践的にメンターに質問しまくって学ぶ
- リクナビNEXTのグッドポイント診断を使って自分の強みを見つけておく
- ワークポートで無料転職サポートを受けながらIT業界への転職を後押ししてもらう
- 転職成功!
今はオンラインで勉強できるサービスはたくさんありますし、未経験でも探せるエンジニア転職サービスやサイトは本当に多いです。
サイト・サービスとの相性や使い勝手などありますので、気になったらひとまず登録して体験してみることをおすすめします。「リクナビNEXT」は求人探しに便利ですしグッドポイント診断を無料で受けれるのでぜひ!
そして未経験からのITエンジニアに本気で興味がある方はぜひ、オンラインプログラミングスクール「テックアカデミー」で学び、転職エージェント「
ワークポート」で一気に転職を決めてください!