こんにちは、のまち(@bokunomad)です。
先日ようやくProgateのRuby on Railsコースが終わり、Railsの登竜門であるRailsチュートリアルをスタートすることとなりました。
自分への備忘録も兼ねて経過を書いていきたいと思います。
Contents
1.3.3 MVC
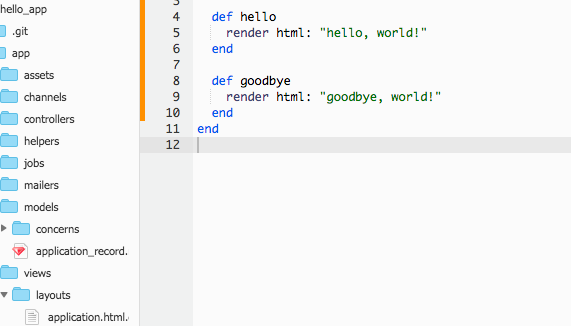
Railsの構成は「Model」・「View」・「Controller」の3つから成り立っている。
コントローラーはユーザーからのリクエストを処理してビューが生成したHTMLをユーザーに返してくれる。
動的なサイトであればモデルがデータベースとやり取りをしてデータを引き出し、ビューがまたHTMLを作成してユーザーに返す。
1.3.4 Hello, world!
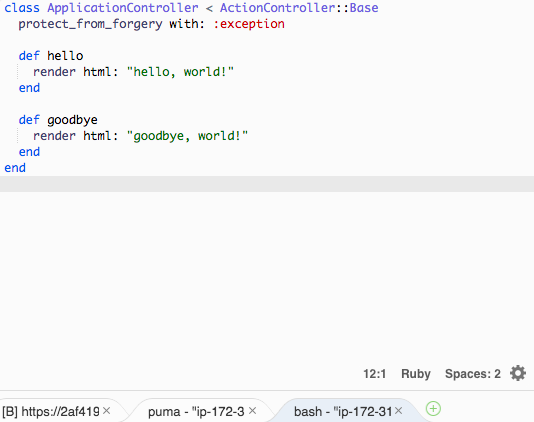
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "hello, world!"
end
endrender html:とすると直接文字列を表示する使い方となる。
Rails.application.routes.draw do root 'application#hello' end
ルートURLにアクセスしたときにhelloアクションが呼ばれるようにする

演習3のgoodbyeアクションも追加してみる。ルーティング割り当て先もgoodbyeに変更する。プレビュー画面で変更されたことを確認。
1.4 Git
ほぼ必要不可欠なバージョン管理システムであるGit。
$ git config --global user.name "Your Name" $ git config --global user.email your.email@example.com
最初に設定するセットアップ。一般公開されるデータなので本名は避けたほうが無難かも。
$ git init
ファイルの状態などを記録するリポジトリの作成に必要なinitセットアップ。実行するとディレクトリ内に.gitファイルたちが作成される。
$ git add -A
git addでファイルをリポジトリに追加。
「-A」は全てのファイルを追加するオプション。addすることでコミット(リポジトリに反映させること)する前の状態であるステージング状態になる。
$ git status
On branch master
Initial commit
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
略git statusでステージング状態の表示。
$ git commit -m "Initialize repository"
git commitでファイルをコミットする。
-m “メッセージ”でコミットにメッセージを残せる。メッセージを残すことで「何をしたのか」が見えるようになるため必須。
1.4.2 Gitのメリット
$ git checkout -f
間違えてファイルを削除してもcheckoutコマンド復旧できる。=ローカル環境に最新のコミット状態を適用させることで元に戻してる。
まとめ
まだまだ基本中の基本ですが大事なところ。確実に理解しとくことが大切。
それでは、Railsチュートリアルを最後まで。第1章Hello, world!からGitまでの記事でした。