こんにちは、のまち(@bokunomad)です。
当サイトはアクセス解析に「Google Analytics」と「Yahoo!アクセス解析」を使っています。
そして先週ようやくテンプレートを「Wpthk」から「Luxeritas」に入れ替えることでAMP「Accelerated Mobile Pages」(Googleが提唱するモバイルページ高速化の新規格)に対応させることができました。
しかしいざ対応させるとAMPタグエラーが出てAMP表示されません。
いろいろ調べた結果とりあえずエラー解決はできたので紹介します。
Contents
エラーの発見はエゴサーチから
久々に自分のブログをGoogleでエゴサーチしていると何やら見慣れないエラーをまず発見しました。
「このページには AMP 実装エラーがあります。」
パッと見でAMP関連のエラーであることは分かりました。検索エンジン関連のエラーは放置すると評価に響きかねません。
ひとまずGoogle Search Consoleにて何が起こっているか調べてみました。
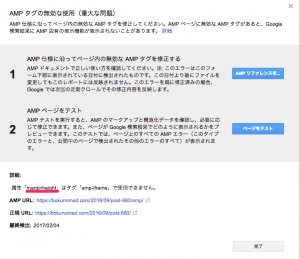
AMPタグの無効な用法
Google Search Consoleによるとサイト内にAMP表示する際には使用できない属性「marginheight」が入っていたためエラー表示されたみたいです。
AMPはモバイル端末から高速表示させることでスマホユーザーのネット体験を良くしよう!という規格のため使用できる属性やタグが厳しく制限されています。今回はそれに引っかかっていたようです。
正しいAMP設定ができているか確認できるAMPテストページにて該当ページを調べてみるとエラーに上がってきたのが冒頭に述べた「Yahoo!アクセス解析」でした。
とりあえず削除で
「Yahoo!アクセス解析」もGoogle Analyticsと同じで解析タグを埋め込んでおくタイプです。
<noscript> <iframe src="hogehoge" width="1" height="1" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe> </noscript>
解析タグの一部抜粋ですが、最後のmarginheightとmarginwidthを削除しました。
marginheight="0" marginwidth="0"
marginはフレームの間隔を指定する要素のためアクセス解析には特に問題ないと思います。
margin要素を削除した状態でPC・スマホから実際に自サイトにアクセスしてみると計測はしっかりと取れていました。
まとめ
あとはAMPテストページにてチェックして「有効なAMPページです」と表示されるか確認して、ついでに「Fetch as Google」でクローラーを呼び込んでインデックス促進もやっておきましょう。
ASPのアフィリエイトリンクではないのでタグ書き換えを行っても規約違反とかにはなりませんが、正確な計測にもしかしたら響くかもしれませんので、念のため削除は自己責任でお願いしますね。では、よいAMPライフを。
それでは、Yahooタグマネージャーを使ってるとでてくるAMP構造エラー。とりあえずこれで対処しましたの記事でした。