こんにちは、のまち(@bokunomad)です。
画像をブログに使うにあたって頭に入れておきたいことが画像の「ファイルサイズ」です。
さきほど無料画像サイトについて投稿しました「これで写真素材には困らない。無料で使える写真素材サイト7選」がダウンロードして使う前に余裕があればファイルサイズの軽量化をしておきましょう。
ファイルサイズは軽い方がサイト表示も早くなりますしSEO面でも有利です。特に最近ではスマホユーザーのことを考えると記事内のファイルサイズは軽いに越したことはありません。
普段から私も使っている会員登録もダウンロード不要の画像軽量化サイト「COMPRESS PNG」を紹介します。
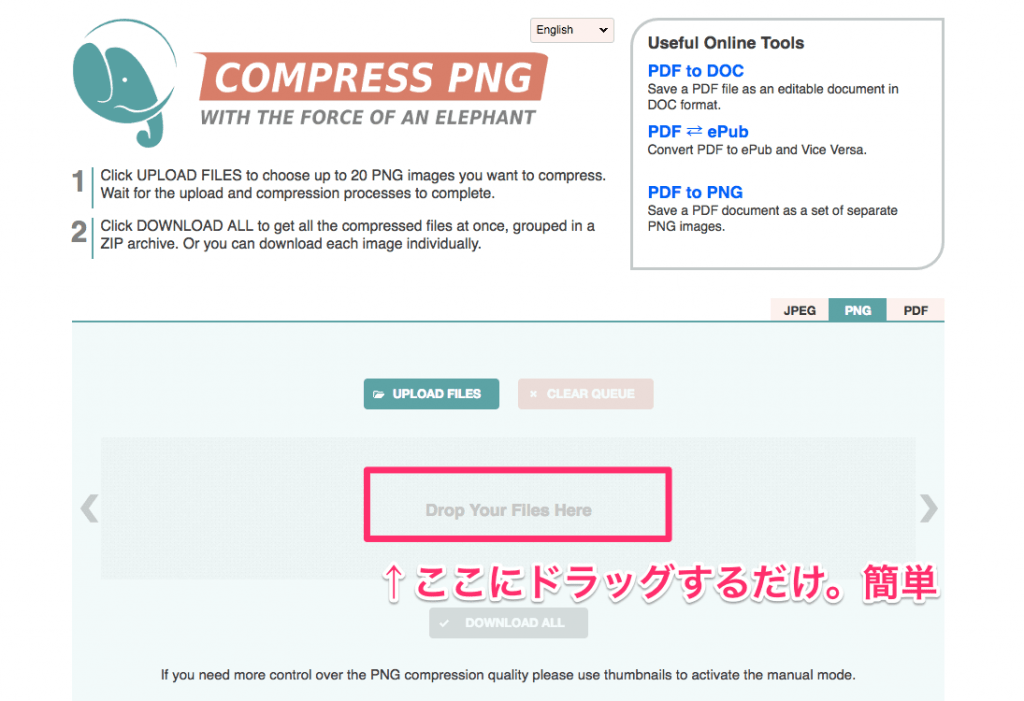
軽量化したいファイルをドラッグするだけ
使い方は簡単で中央の灰色のところに画像をドラッグするだけです。複数ファイルにも対応していますので多かったらとりあえず全部ほりこみましょう。同時に20ファイルまで変換可能です。
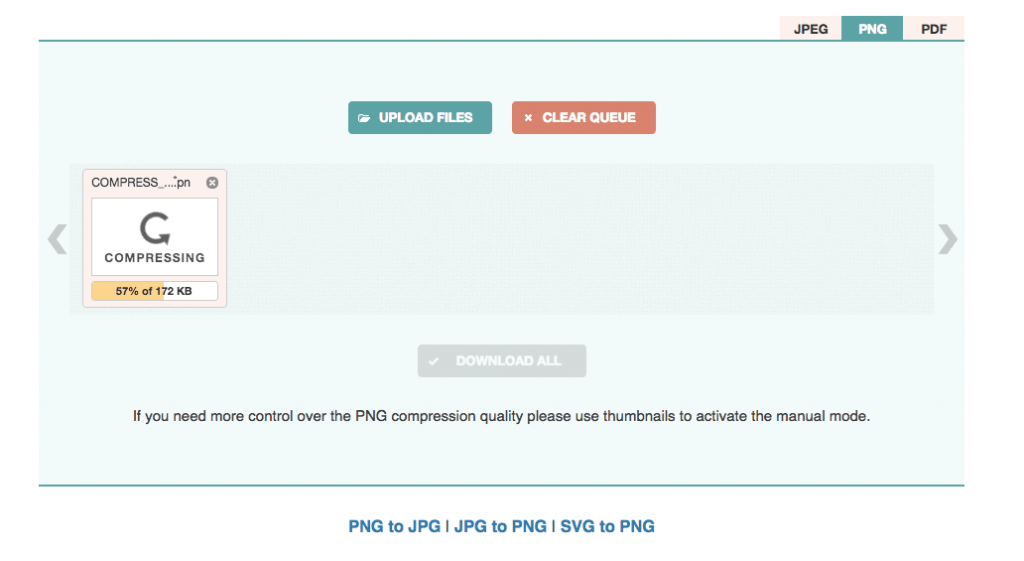
ファイルサイズにもよりますがおおよそ1ファイル10秒かからないぐらいです。1MB越えるともう少しかかります。
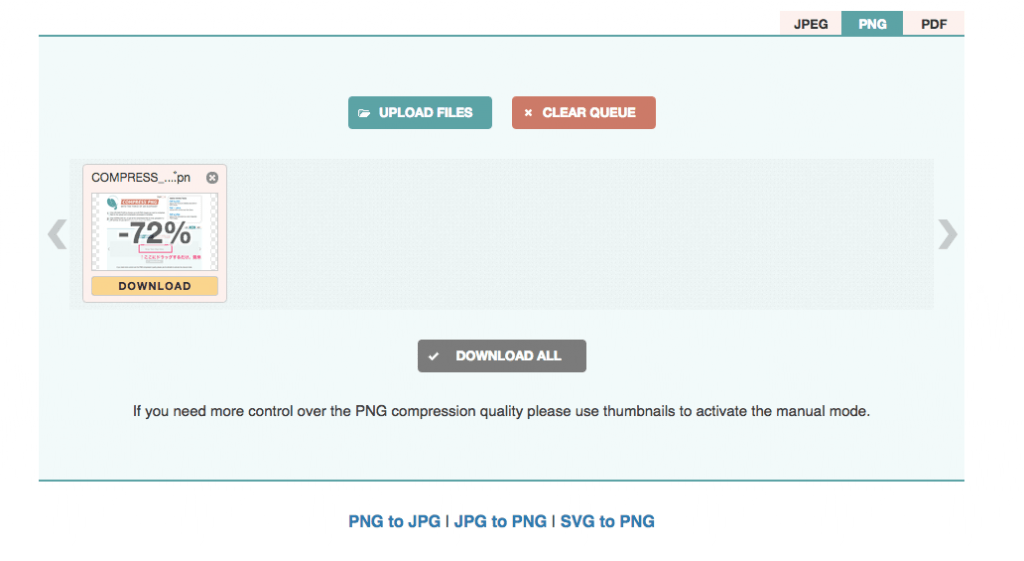
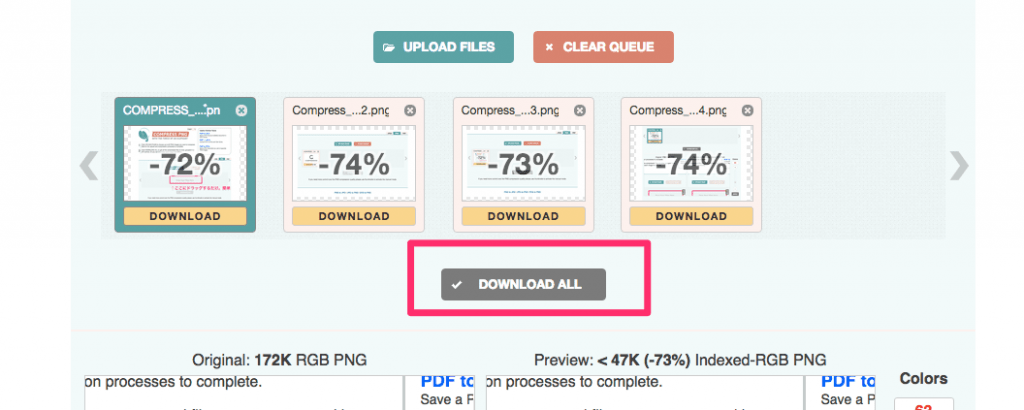
サムネイルに軽量化したパーセンテージが表示されたら完了です。DOWNLOADボタンを押すとダウンロードされます。ファイルネームは「元ファイル名-min」に変更されます。
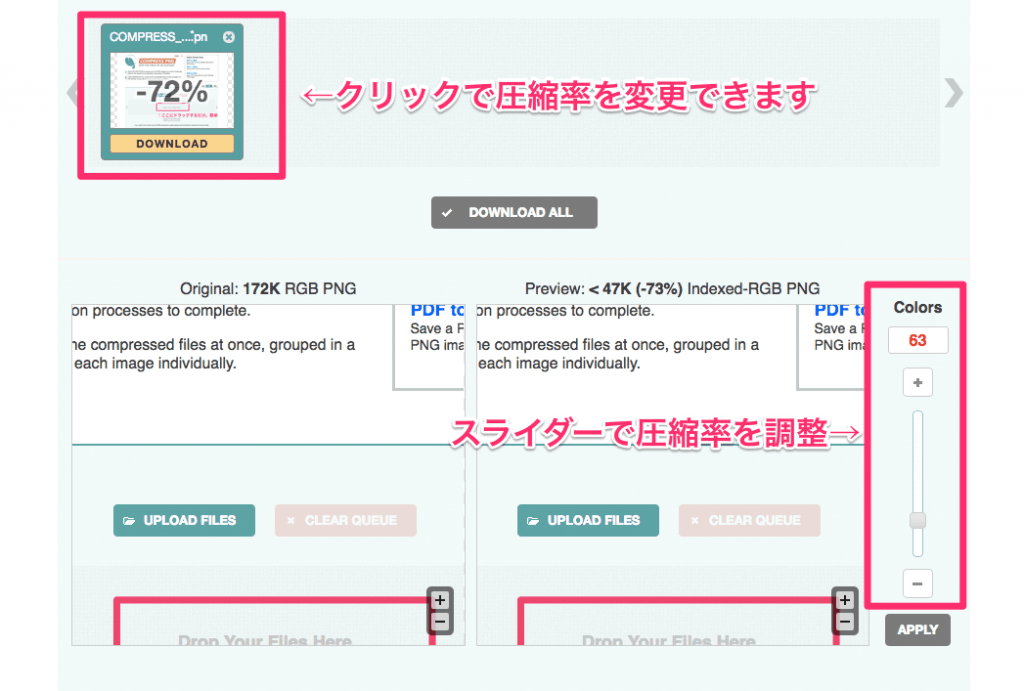
おおよそファイルサイズはデフォルトで75%ほど圧縮されます。もっと圧縮したいときはファイルをクリックしてスライダーで調整して圧縮率を上げましょう。
スライダーを下に移動させると使う色数が減りファイルサイズを減らすことができます。あまりやりすぎると見にくくなりジャギーが目立つのでほどほどに。
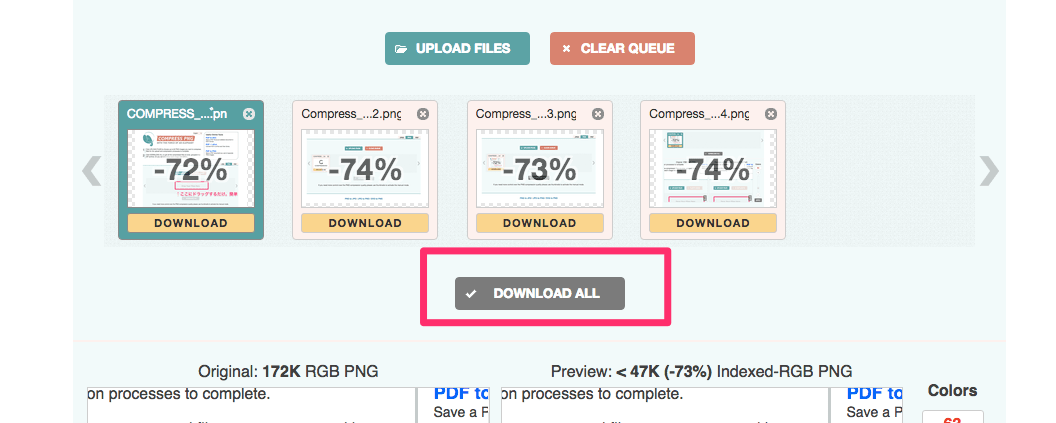
複数ファイルを圧縮したときは個々にダウンロードすると面倒です。その下にあるDOWNLOAD ALLを押しましょう。ZIPファイルでダウンロードできます。
まとめ
「COMPRESS PNG」で圧縮できるのはPNGファイルのみです。JPEGやPDFファイルを圧縮したいときはサイト内にあるJPEGやPDFのリンクを押すと専用サイトに移動できます。
ファイルサイズを減らして軽いユーザーフレンドリーなサイトを作っていきましょう。
- 公式サイト:COMPRESS PNG
- 公式サイト:COMPRESS JPG
- 公式サイト:SHRINK PDF
それでは、サイズ軽量化!画像はサイズダウンして使おうの記事でした。