こんにちは、のまち(@bokunomad)です。
iPhoneアプリのアフィリエイト用のプラグイン「App Store Insert」というのがあってすごいこれが便利なんです。
iTunesアフィリエイトのLink Makerのアプリ検索画面から検索してコードを貼り付けてって結構面倒なんですが、このプラグインを使用すると投稿画面からアプリを検索して挿入するだけでアフィリエイトリンクが貼れるんですね。超便利。
ただ「App Store Insert」がすでにアップデート等を行っていないため不具合があるんです。
それがアプリを検索してもアイコン画像が表示されない問題です。
それに対する対処法もいろんなブログで紹介されてますが情報が古いせいかその通りにやってもエラーが出たまんまなんですよね。
ということで2016年11月最新版ということで「App Store Insert」アイコン画像表示されない問題の対処法を紹介します!
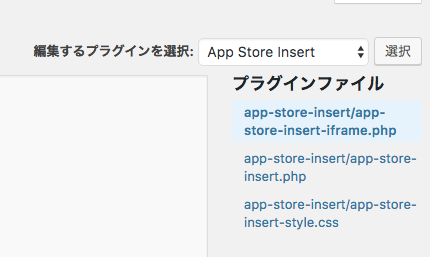
基本は既存のやり方と一緒!
$replacement = '$1.100x100-75.$2';
// macSoftware を検索した場合に、.512x512-75 が邪魔なので除去する
$subject = str_replace(".512x512-75", "", $result->{'artworkUrl512'});37行目に上のコードがあるので、下のコードに置き換えます。
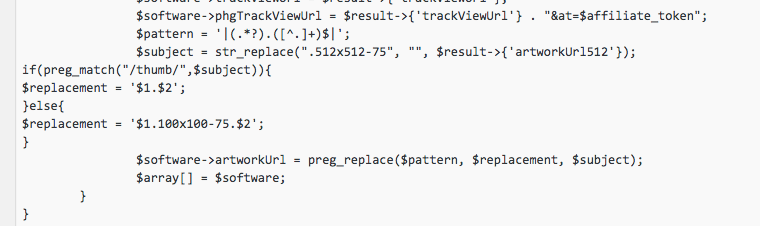
$subject = str_replace(".512x512-75", "", $result->{'artworkUrl512'});
if(preg_match("/thumb/",$subject)){
$replacement = '$1.$2';
}else{
$replacement = '$1.100x100-75.$2';
}実際に置き換えた画面はこんな感じです↓これでアイコン画像は表示されます。
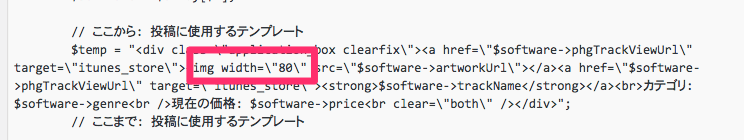
これだけだとアイコン画像が大きく表示されるため適正な大きさにしてやる必要があります。置き換えたコードからもう少し下に下げたところにあるコードにwidth=\”80\”を付け足しましょう。
これが私が詰まってしまったポイントです。
多くのブログがwidth=¥”80px¥”を追加するよう指定しているのですが、サイズをpxで指定すると環境によってはエラーがでます。これで正しく表示されます!
幅サイズ80のところはお好きな数値でどうぞ!
それでは、iPhoneアプリのアフィリエイトプラグイン「App Store Insert」でアイコン画像が表示されないときの対象方法の記事でした。