こんにちは、のまち(@bokunomad)です。
当ブログはこれまでSEO対策済みで高機能かつ軽くて早いテンプレート「WpTHK2」を使っておりました。
現状で最新バージョンは「WpTHK3」なのですが、どこまで元コードをカスタマイズをして子テーマに何のコードを追加・編集していたのか正直ちゃんと把握していなかったため、これまでバージョンアップせずに放置しておりました。
しかし最近海外からの不正アクセスなどが増えてきて、やはりセキュリティ面はきっちりしておかないとダメだと思い更新しようと思ったわけです。
そんでもって「WpTHK」の後継テンプレートが公開されていることを知り、よりスッキリとした見た目の「Luxeritas」に変更することにしました。
Contents
見た目ビフォーアフター
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
h1・h2タグ周りのデザインが変更されています。
h1タグは左側の黒いバーがなくなり、文字は大きく行間周りは調整されて読みやすくなっています。ごちゃっとした印象がなくなるため個人的に気に入っている部分です。
h2タグは太文字から普通の文字になり、背景色のグレーがなくなっています。
正直CSSでいじれる部分ではありますが標準デザインで自分の好みのデザインになっているのは嬉しい変更点です。
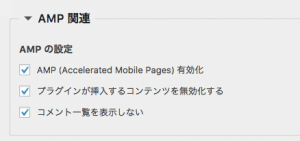
AMP設定が超簡単
「Luxeritas」をインストールして「カスタマイズ」→「Headタグ」→「AMP関連」の有効化にチェックするだけでAMP対応できます。無駄にプラグインを増やさなくていいので本当に便利です。
ちなみに投稿記事編集画面にて個別にAMP無効化もできます。Yahooタグマネージャー周りのエラーなら以前書いた記事「Yahooタグマネージャーを使ってるとでてくるAMP構造エラー。とりあえずこれで対処しました」を参考にしてください。
Googleの新規格である「AMP(Accelerated Mobile Pages)」に標準対応している点も大きな魅力の1つですね!
まとめ
「Luxeritas」はシンプルなデザインで高機能かつ高速、そしてレスポンシブ・AMP対応でさらには無料と個人的に最強テンプレートです。AMP導入のついでにセキュリティ強化を図る常時SSL化も実装して、検索エンジンに好かれるサイト作りをしましょう。
それでは、ブログテンプレートを「WpTHK」から後継テンプレート「Luxeritas」に変更したよ。さらにスッキリ。の記事でした。