こんにちは、のまち(@bokunomad)です。
この前ブログのテーマを「WpTHK」から「Luxeritas」に変更しました。
ブログテンプレートを「WpTHK」から後継テンプレート「Luxeritas」に変更したよ。さらにスッキリ。
ブログテーマを変更の際に悩むのが新テーマ変更後もちゃんと表示できているか問題です。
日中に変更して編集し始めるとCSS設定とかをミスってサイドバーがどっかに飛んだりして訪問者に迷惑がかかりますし、かといってメンテナンス中です!って画面を出して編集すると、その間に来てもらった訪問者は何も見れなくなってしまいます。
そんなときにプラグイン「Theme test drive」を使うと一気に解決できます!
Contents
自分だけ新テーマ表示になるプラグイン
「Theme test drive」を使うと許可したユーザーにだけ選択したテーマ表示をさせることができるプラグインです。訪問者には現行テーマを表示させ、自分はカスタマイズ中の別テーマを本番環境のままで表示できる素晴らしい機能を持っています。
2箇所だけ簡単設定
「Theme test Drive」をまずインストール・有効化しましょう。
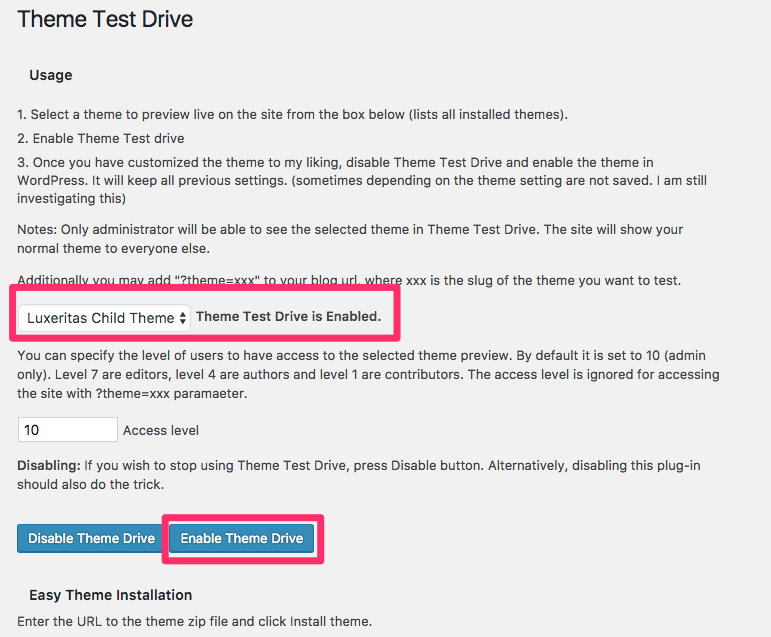
サイドバーの「外観」→「Theme test Drive」から設定画面に移ります。
中央のメニューからテスト環境に使いたいテーマを選択します。一番下の「Enable Theme Drive」ボタンを押すと設定完了です。サイトを開くと選択したテーマが適用されているはずです。
Access Levelをセットすることで、テーマ表示させる範囲を選ぶことが出来ます。自分しか使っていないときは初期設定のままで大丈夫です。
あとはいつもと同じようにテーマをカスタマイズしましょう。終わったら必ず「Disable Theme Drive」ボタンを押すのは忘れないようにしましょう。
あとは「カスタマイズ」→「テーマ」から編集したテーマを選択して変更することで完了です。
まとめ
「Theme Drive test」を使うと訪問者に影響を及ぼすことなく簡単にテーマカスタマイズができる超便利なプラグインです。ぜひサイト・ブログリニューアルの際に使ってみてください!
それでは、Wordpressテーマを変更する際はテスト環境で編集できるプラグイン「theme test drive」が便利ですの記事でした。