今月の頭に「GMOクラウドVPS」から「エックスサーバー![]() 」に乗り換えました。
」に乗り換えました。
その際に「PageSpeed Insights」と「GTmetrix」の結果を残していたのでこちらで紹介したいと思います。
レンタルサーバー選びの参考情報にどうぞ
Contents
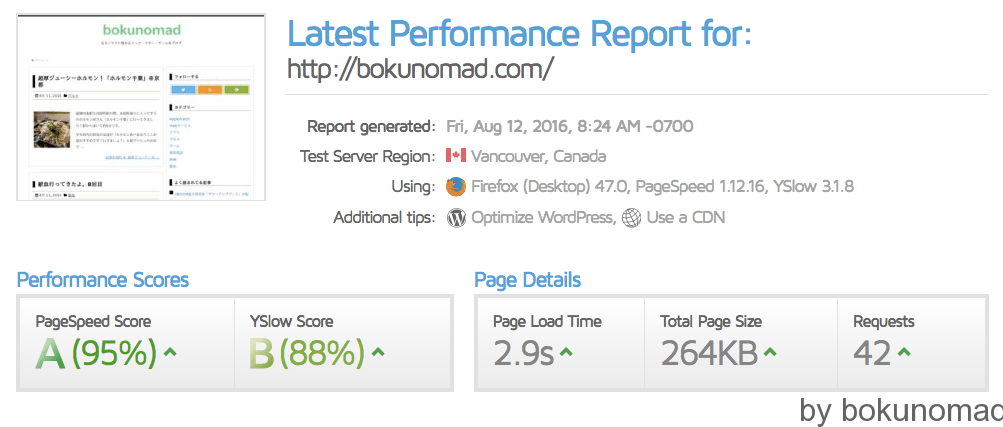
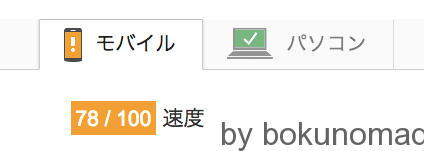
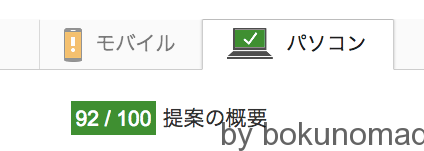
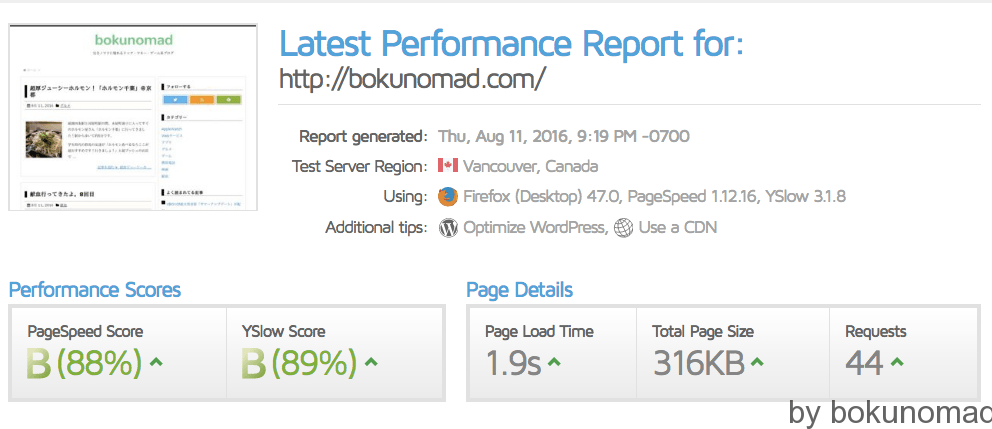
GMOクラウドVPS時代
PageSpeed Insightsはモバイルは78点。パソコンは92点となかなか良い結果です。これだけ見れば悪くはない点数です。モバイルはキャッシュとgzip圧縮さえすればすぐに緑色の合格ラインに伸ばせそうです。
あれ?悪くない。GTmetrixもPagespeed ScoreがB(88%)。YSlow ScoreがB(89%)とこれもまた普通に良い点です笑
乗り換える必要がないんじゃないかと思う点です笑
エックスサーバー乗り換え直後
モバイル55点、パソコン66点と大きくスコアが下がりました。夜中にテストしたのも関係あるかもしれません。
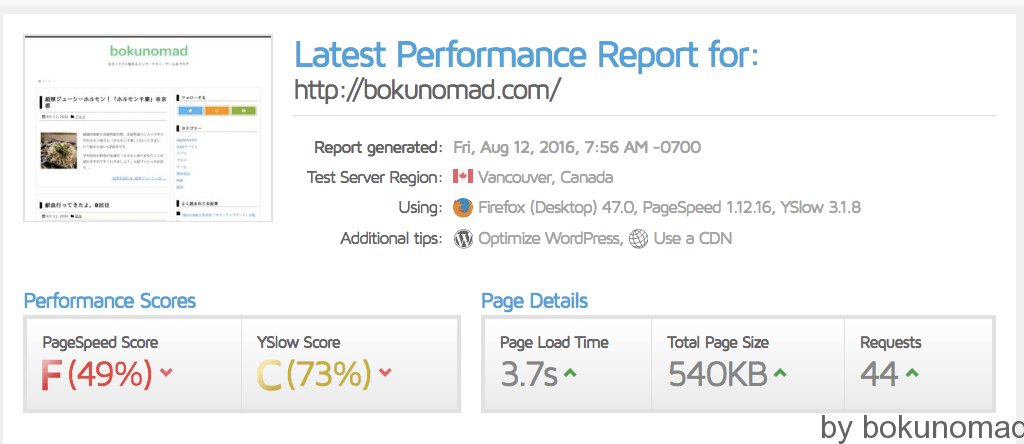
PageSpeed:F(49%)、YSlow Score:C(73%)とガタ落ちですね。Page Sizeが200kb近く増えてますけどやはりサーバーのデータ転送の違いによるものでしょうか。
エックスサーバーの設定最適化後
モバイル67点、パソコン76点と少し改善されました。ですがまだまだ改善の余地ありですね。
PageSpeed:B(88%)、YSlow Score:C(79%)と読みこみ速度が1秒近く早くなりました。まだやれることはあります。
ちなみに具体的には最適化は以下の項目をそれぞれ設定しました。
- .htaccessの設定
- Gzipの有効化
- 画像の最適化
- mod_pagespeedの有効化(エックスサーバーのみ)
- PHPバージョンの切り替え
.htaccessの設定
htaccessとはWEBサーバーで使用される(Apache)を制御するファイルです。これを設定することでBASICユーザー認証・アクセス制限・リダイレクトなど様々な制御を行うことができます。
PageSpeed Insights的には「ブラウザのキャッシュを活用する」にモロに直結する設定項目です。
以下htaccessにコピペで使えますが、自己責任でよろしくどうぞ。
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType text/css “access plus 1 weeks”
ExpiresByType text/js “access plus 1 weeks”
ExpiresByType text/javascript “access plus 1 weeks”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/svg+xml “access plus 1 year”
ExpiresByType application/pdf “access plus 1 weeks”
ExpiresByType application/javascript “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 weeks”
ExpiresByType application/x-shockwave-flash “access plus 1 weeks”
ExpiresByType application/x-font-ttf “access plus 1 year”
ExpiresByType application/x-font-woff “access plus 1 year”
ExpiresByType application/x-font-woff2 “access plus 1 year”
ExpiresByType application/x-font-opentype “access plus 1 year”
ExpiresByType application/vnd.ms-fontobject “access plus 1 year”
</IfModule>
</IfModule>
Gzipの有効化
PageSpeed Insights的には「圧縮を有効にする」にモロに直結する設定項目です。
こちらもhtacessを設定することで対応可能です。圧縮機能を有効にしてデータの転送量を抑えてねという話です。
dogmap.jpさんの「WordPressサイト用の.htaccess例」が詳細な説明付きで分かりやすいのでご覧ください。
画像の最適化
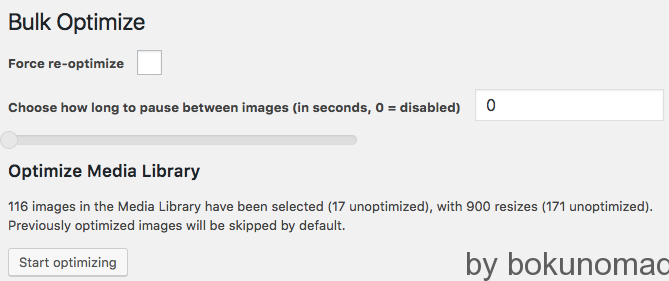
画像最適化には定番プラグイン「EWWW Image Optimizer」を利用するのが1番手っ取り早いです。
新規プラグインから追加して「Start optimizing」で完了です。
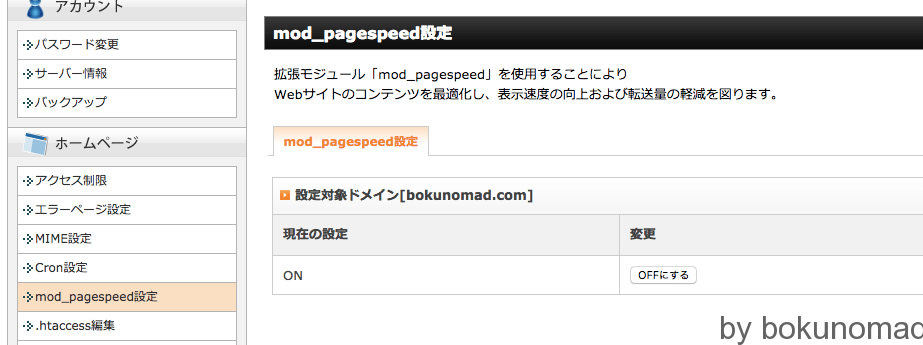
mod_pagespeedの有効化(エックスサーバーのみ)
「エックスサーバー![]() 」ユーザー限定の設定項目です。拡張モジュール「mod_pagespeed」を利用することで表示スピードが向上するようです。具体的に何が行われているかは分かりませんが、オンにするだけでできるのでやっておくといいでしょう。
」ユーザー限定の設定項目です。拡張モジュール「mod_pagespeed」を利用することで表示スピードが向上するようです。具体的に何が行われているかは分かりませんが、オンにするだけでできるのでやっておくといいでしょう。
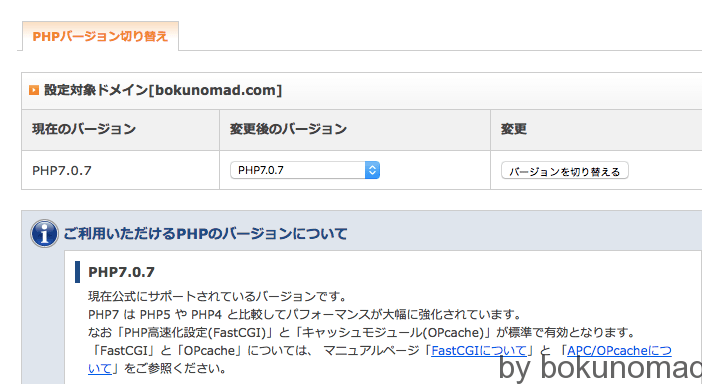
PHPバージョンの切り替え
PHPバージョンを7.0.7に切り替えました。PHP7はPHP5に比べると2倍以上の実行速度があり、メモリ消費量も改善されています。
ただプログラム対応状況によってはPHP7だとエラーがでる場合があるので、できるならでいいと思います。
HTML・CSSも最適化
モバイルが79~82点とウロウロし始めました。パソコンは90点台に入りました。
PageSpeed:A(95%)、YSlow Score:B(88%)とほぼAです。スコアマニアでもないのでもうこんなもんでいいでしょう笑
HTML・CSS最適化について
当サイトは「WpTHK WordPress Theme」をテーマに使用しています。WpTHKには独自カスタマイザー機能が付いていてHTML・CSS・Javascriptの最適化がワンクリックでできるようになっています。
HTMLの圧縮項目を「圧縮率:高」、CSSの最適化を「子テーマのCSSを圧縮する」にて保存しました。
たったこれだけで一気にGTmetrixとSpeed Insightsのスコアが上がった形になります。実際に体感スピードもかなり早くなりました!
まとめ
GMOクラウドVPSからエックスサーバーに移ったことで1番実感しているのは「夜間でもスピードが落ちにくい点」ですね。GMOのときは本当に1~2時のファイル転送が遅くてアップロードしてるときにタイムアウトすることが度々ありました。エックスサーバーに移ってからは今のところ起きてません。
またただ単に移転したから早くなる。と言うわけではなく、最適化を加えることでスピードアップを望むことができるサーバーだと思いました。
「エックスサーバー![]() 」は基本スペックが高く、レンタルサーバーの中でもかなり高速な部類に入ります。またセキュリティ面も強く、頻繁に機能の改善も行われているので非常に信頼できます。
」は基本スペックが高く、レンタルサーバーの中でもかなり高速な部類に入ります。またセキュリティ面も強く、頻繁に機能の改善も行われているので非常に信頼できます。
今まで格安サーバーを利用していた方にこそ一度使ってもらいたいですね。無料お試しも10日間あるのでちょっとお試しで使ってみるのもありだと思います。